[ Stackoverflow ] Bidirectional vs full duplex

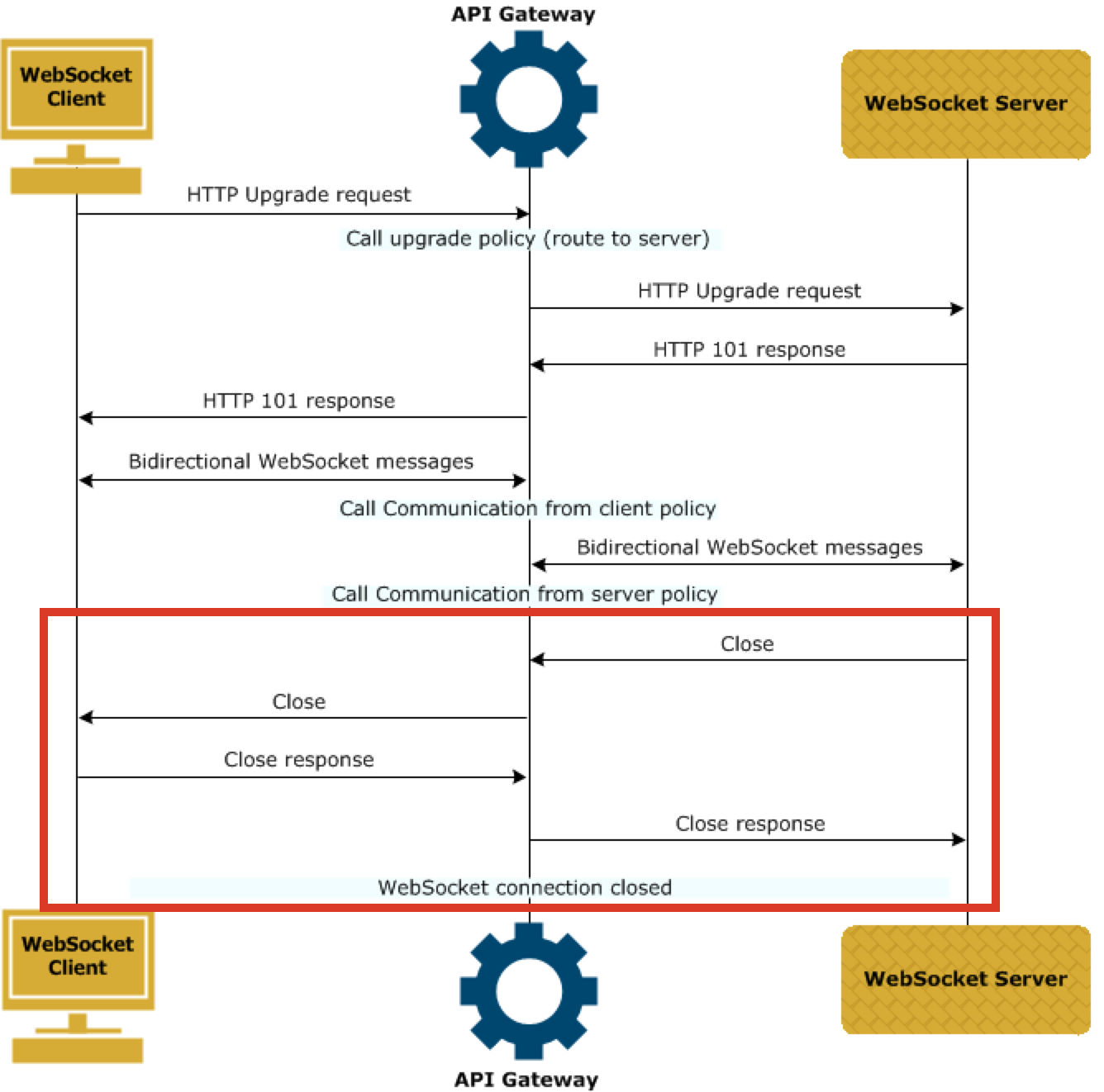
WebSocket Server에서 Connection `close` 이벤트를 받지 못할 때
WebSocket 서버를 운영하다보면 가끔 Client WebSocket Connection이 끊겨졌음에도 서버에서는 close이벤트를 수신하지 못할 때가 있다.아마 WebSocket 서버에서 WebSocket Connection이 close될 때 해당 Connection과 관련된 데이터를 정리하는 코드를 작성해놨을텐데,close 이벤트가 제대로 동작하질
- Bidirectional 은 양방향으로 데이터를 보낼 수 있다
- Full duplex 는 양방향으로 데이터를 동시에 보낼 수 있음
curl -i -N -H "Connection: Upgrade" -H "Upgrade: websocket" -H "Host: echo.websocket.org" -H "Origin: https://www.websocket.org" https://echo.websocket.org
- 위 링크를 따라하면서 발생했던 에러들
- 위와 같이 EIO 3은 version 3에 대한 socketio 요청인데 server가 version 4의 socketio 를 사용하고 있어서 Transport unknown이 발생.
- 같은 버전의 EIO 4로 요청 시 정상 응답
- Client가 credentials include 모드로 보낼 때, Server에서
Access-Control-Allow-Credentials: true가 설정되어 있지 않으면 CORS 에러 발생함. 해당 설정 필요 - 서버와, 클라이언트에서 socket.io와 socket.io-client 버전 맞추어서 설치
- 클라이언트에서 io.protocol 값 변경
client와 server의 socket.io 버전이 안맞는 에러 발생함
$ curl "http://localhost:3001/socket.io/\?EIO\=3\&transport\=polling \&t\=OVBjcgi" {"code":0,"message":"Transport unknown"}% curl "http://localhost:3001/socket.io/?EIO=4&transport=polling" 0{"sid":"jFOa5ZGJHXw3EKttAAAB","upgrades":["websocket"],"pingInterval":25000,"pingTimeout":20000,"maxPayload":1000000}%
CORS 에러 발생
var io = require('socket.io')(server, { cors: { origin: "http://localhost:8080", methods: ["GET", "POST"], credentials: true } });
client와 server의 protocol 버전 안맞는 문제 [ 참고 문서 io protocol ]
import Vue from 'vue' import App from './App.vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' import 'vue-material/dist/theme/black-green-light.css' import Directives from '../plugin/directives' import { io } from 'socket.io-client'; io.protocol = 4; // 이 부분 추가하니 되었음. const socket = io('http://localhost:3001'); socket.on("connect", () => console.log(socket.id)); socket.on("connect_error", (err) => console.log(`connect error due to ${JSON.stringify(err)}`)); Vue.prototype.$socket = socket; Vue.use(VueMaterial) Vue.use(Directives) Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
WebSocket vs Socket io
- Socket.IO 는 내부적으로 WebSocket을 사용하긴 하지만 부가적인 metadata를 각각의 패킷에 더해서 보냄 → WebSocket client가 Socket.IO 서버에 연결 x, Socket.IO Client가 WebSocket 서버에 연결 x
ELB 에서 WebSocket 사용
[ AWS Docs ] Application Load Balancer 를 위한 리스너
WebSocket은 HTTP 프로토콜을 업그레이드 해서 사용하는 것이기 때문에 ELB를 통해서 EC2로 WebSocket 연결이 가능함